Table-layout は CSS のプロパティで のセル行列のレイアウトに使用されるアルゴリズムを設定します. 数値 auto.

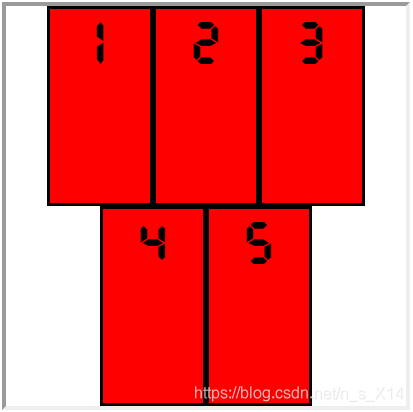
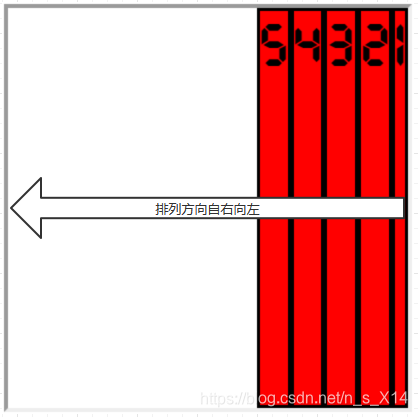
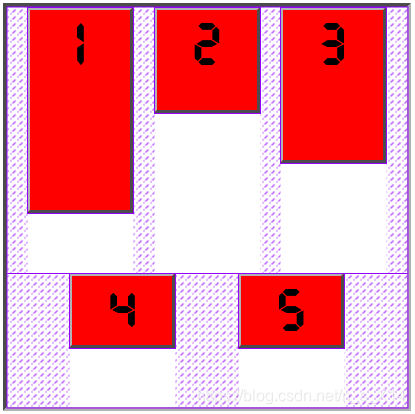
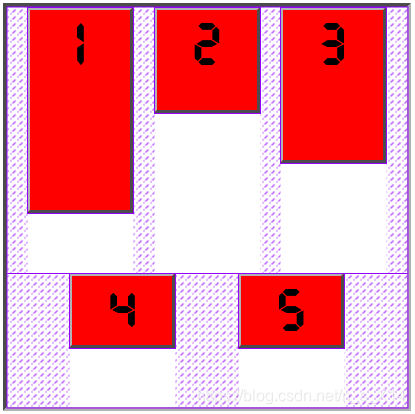
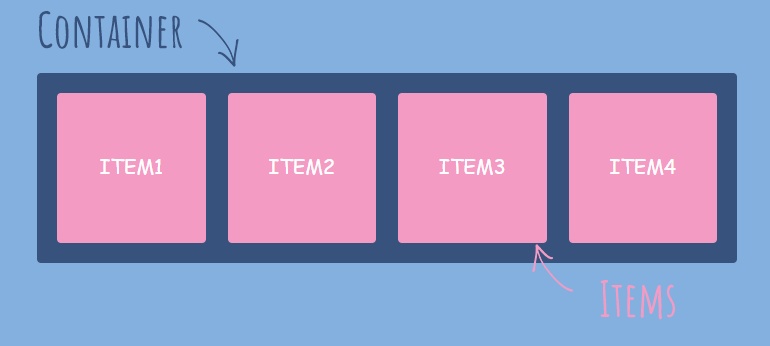
Css自动布局display Flex 第一弹 对容器 Coder的博客 Csdn博客
Inline Block导致的错位问题详解 掘金

Css自动布局display Flex 第一弹 对容器 Coder的博客 Csdn博客
元々flex-basisauto は 自身の width または height プロパティを参照する ことを意味していました その後 flex-basisauto の意味が自動サイズ設定に変わりまた 自身の width または height プロパティを参照する キーワードとして main-size を導入しました これは バグ 1032922 で実装しました.

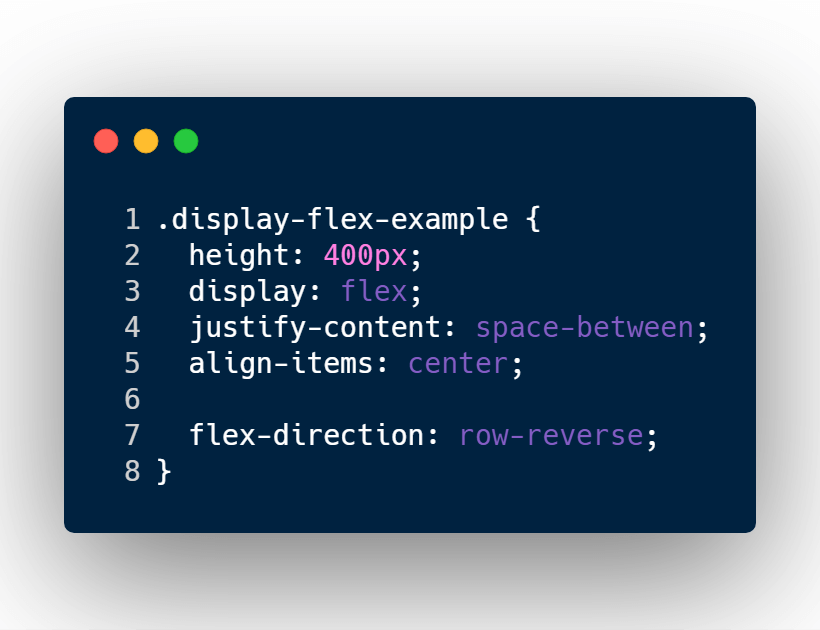
Css display flex 幅自動. 510 Dropdownドロップダウン 511 Navbarナビゲーションバー メニューバーの作成. Use our powerful mobile-first flexbox grid to build layouts of all shapes and sizes thanks to a twelve column system five default responsive tiers Sass variables and. 57 Formフォーム 58 Flexユーティリティー フレックスボックス 59 Cardカードコンポーネント.

Css自动布局display Flex 第一弹 对容器 Coder的博客 Csdn博客

Css Flexbox A Complete Guide

How To Use The Top 5 Css Display Values None Block Inline Block Table And Flex

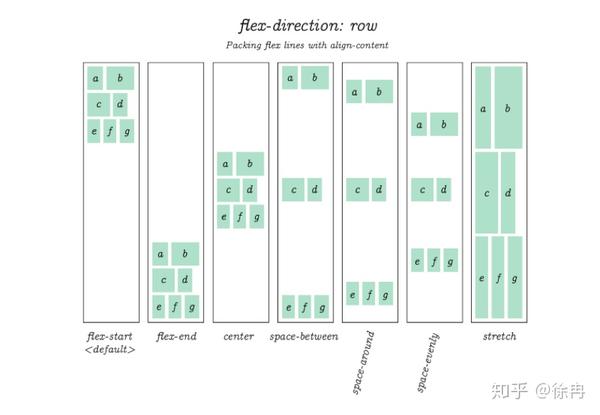
译 Css Flex盒子全指南 知乎

Css3 5 伸缩布局 Flex 雨点的名字 博客园

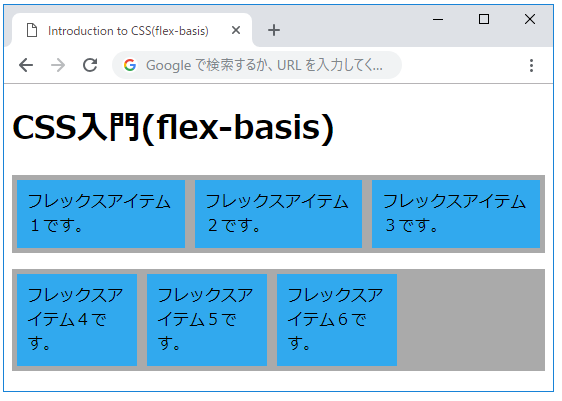
Cssのflex Basisで要素の幅を調整する方法 サービス プロエンジニア

Css3 5 伸缩布局 Flex 雨点的名字 博客园

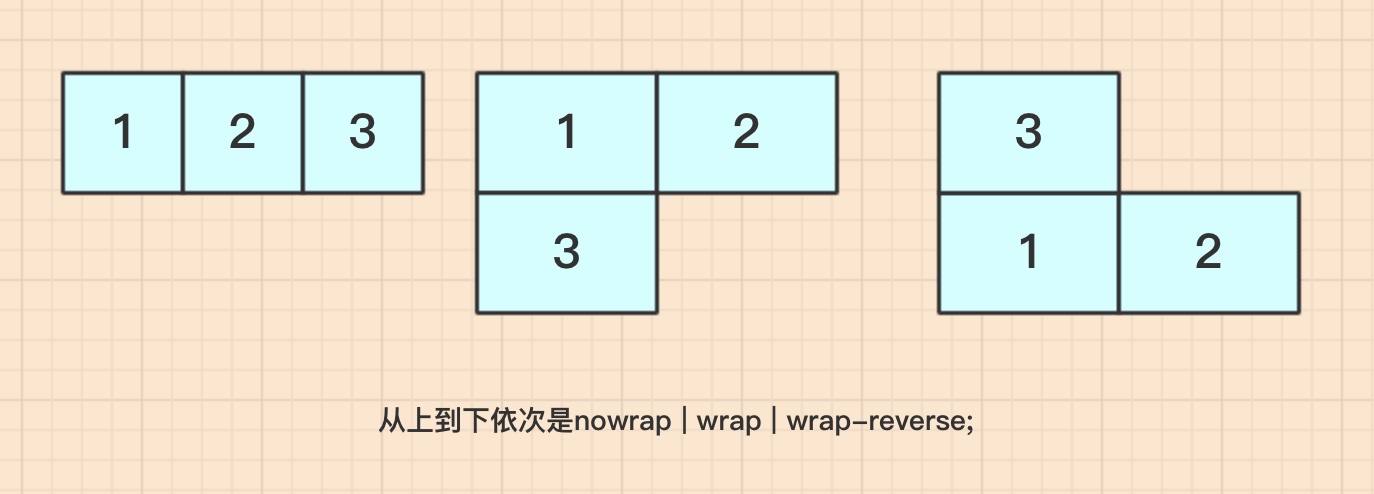
Css Flex 布局如何实现不定宽度导航 自动换行 H5w3
